WebGPU 新手简易入门教程 (一)
WebGPU 设置简图
WGSL 装饰器详解
@builtin 装饰器 这些是GPU硬件自动提供的内置值:
js@builtin(position) position: vec4f // 顶点在屏幕空间的位置
@builtin(vertex_index) vertexIndex: u32 // 当前顶点的索引号
@builtin(instance_index) instanceIndex: u32 // 实例索引
@location 装饰器 用于在着色器阶段之间传递自定义数据:
js@location(0) texcoord: vec2f, // 纹理坐标
@location(1) color: vec3f, // 颜色
@location(2) normal: vec3f, // 法向量
WebGPU 核心概念
设备初始化
js// 获取适配器和设备
const adapter = await navigator.gpu?.requestAdapter();
const device = await adapter?.requestDevice();
画布配置
jsconst canvas = document.querySelector('canvas');
const context = canvas.getContext('webgpu');
context.configure({
device,
format: presentationFormat, // 像素格式
});
渲染管线详解
管线创建
jsconst pipeline = device.createRenderPipeline({
label: 'hardcoded textured quad pipeline',
layout: 'auto', // 自动推断绑定组布局
vertex: {
module, // 顶点着色器模块
},
fragment: {
module, // 片段着色器模块
targets: [{ format: presentationFormat }],
},
});
绑定组 (Bind Groups)
用于将资源绑定到着色器:
绑定组布局:
js┌─────────────────────────────────────┐
│ @group(0) @binding(0) ourSampler │ ← 采样器
│ @group(0) @binding(1) ourTexture │ ← 纹理
└─────────────────────────────────────┘
|
JavaScript中对应:
┌─────────────────────────────────────┐
│ binding: 0 → sampler │
│ binding: 1 → texture.createView() │
└─────────────────────────────────────┘
GPU纹理创建
jsconst texture = device.createTexture({
size: [kTextureWidth, kTextureHeight],
format: 'rgba8unorm', // 每个通道8位,归一化到[0,1]
usage: GPUTextureUsage.TEXTURE_BINDING | GPUTextureUsage.COPY_DST,
});
渲染循环
jsfunction render() {
// 1. 获取当前帧缓冲
renderPassDescriptor.colorAttachments[0].view =
context.getCurrentTexture().createView();
// 2. 创建命令编码器
const encoder = device.createCommandEncoder();
// 3. 开始渲染通道
const pass = encoder.beginRenderPass(renderPassDescriptor);
// 4. 设置管线和资源
pass.setPipeline(pipeline);
pass.setBindGroup(0, bindGroup);
// 5. 绘制
pass.draw(6); // 绘制6个顶点(2个三角形)
// 6. 结束并提交
pass.end();
device.queue.submit([encoder.finish()]);
}
坐标系图
jsWebGPU 标准化设备坐标 (NDC)
Y
↑
(-1,1) | (1,1)
----+----→ X
(-1,-1) | (1,-1)
|
纹理坐标 (0 到 1)
Y
↑
(0,1) | (1,1)
----+----→ X
(0,0) | (1,0)
|
前言:如果有一个属于自己的ai,帮你把属于自己的专业领域的知识记录下来,并且让最火 🔥的推理模型DeepSeek把你的知识看一遍再用它的大脑帮你分析,那你不就是有了一个比爱因斯坦还聪明的助理了吗?
一、为什么你需要这个"数字分身"?
🧠 人脑的极限:普通人每天遗忘 40%新知识(德国马普研究所数据)
💼 职业痛点破局
律师:处理案件时 80%时间浪费在资料检索(某律所内部统计)
教师:备课效率提升 3倍的神器
学生:自动生成错题本+考点预测
🚀DeepSeek 的三大超能力
| 传统工具 | DeepSeek 突破性体验 | 效果对比 |
|---|---|---|
| 手动分类标签 | 智能分级+动态权重 | 整理效率↑200% |
| 单一格式处理 | 跨平台全域抓取(附操作动图) | 信息利用率↑90% |
| 静态知识库 | 自进化关系图谱 | 知识关联度↑150% |
让我们把你的信息碎片和DeepSeek组合起来,🔧 搭建你的 AI 大脑
二、手把手教你搭建知识库🖋️(保姆级教程)🖋️
1️⃣ deepseek 官网注册开放 api
2️⃣ 使用docker安装 fastgpt 和 oneapi
3️⃣ 整理上传个人知识库
4️⃣ 发布个人对话机器人服务
2.1、deepseek 官网注册开放 api
进入deepSeek 官网,点击右上角进入

注册账号并且登录
自行按需购买api,(deepseek很便宜,普通人充值50元一年都不一定用得完)


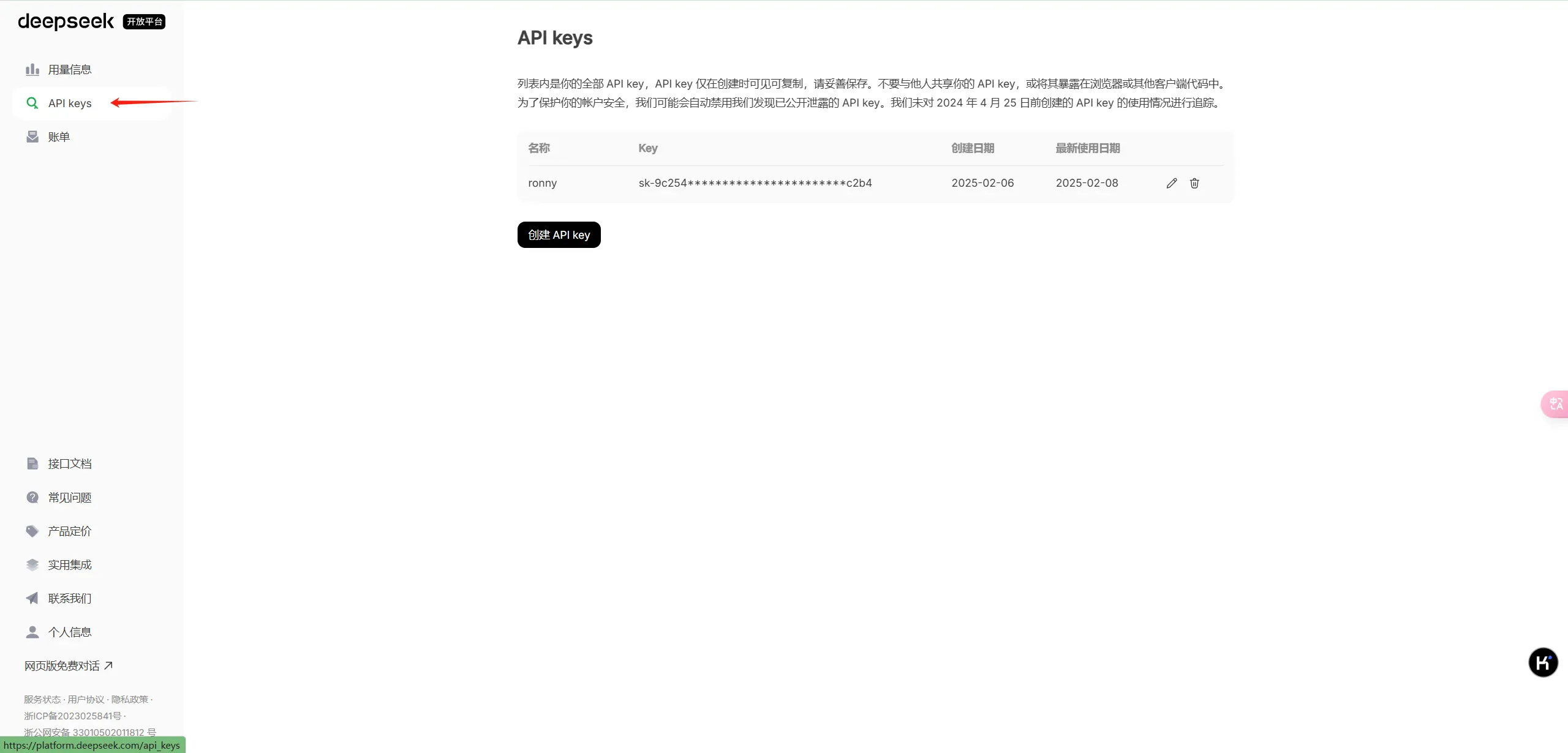
创建个人apikey (关闭页面前要拷贝出来记住这个key, 后面会用到)

恭喜你到这里你已经完成注册deepseek api了, 你已经比很多只会使用免费网页版的deepseek的人懂得用更多的技术方式来调用这个大模型了。
2.2、使用docker安装 fastgpt 和 oneapi
首先安装docker, window的安装教程可以参考这个链接的教程:
安装成功后检查:控制台(快捷命令 win + r) 输入一下命令
bashdocker --version docker-compose --version
如果成功安装会看到下面提示的版本信息,
plainDocker version 25.0.0 docker-compose version 2.20.0
接下来,找到fastgpt的docker配置文件 docker.compose.yml
把docker.compose.yml文件,放到任意新建的文件夹中,

注意
- 然后在当前文件夹中,按shift+鼠标右键
- 打开cmd 控制台
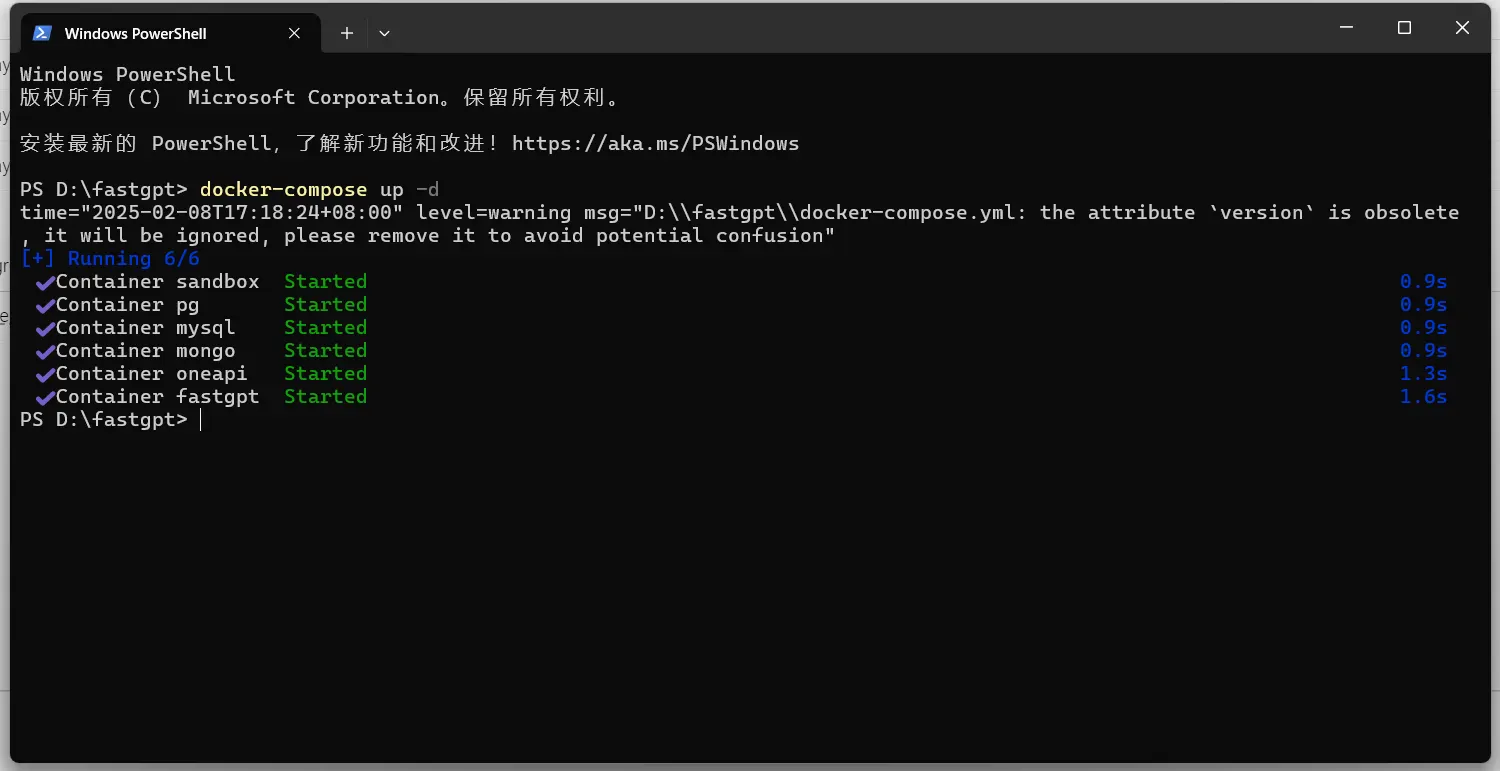
- 输入
docker-compose up -d - 等待安装完成即可

注意
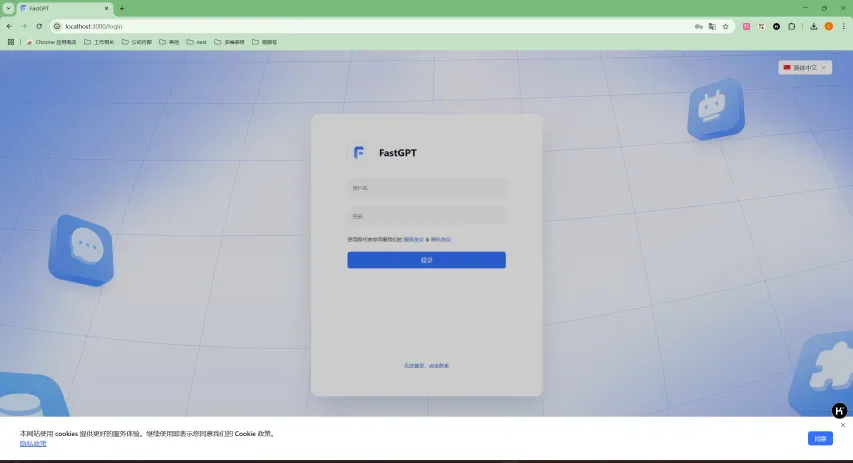
打开浏览器,输入 [http://localhost:3000/](http://localhost:3000/) 如果你看到下面画面,
恭喜你已经部署成功啦,初始账号密码是:root / 1234

注意
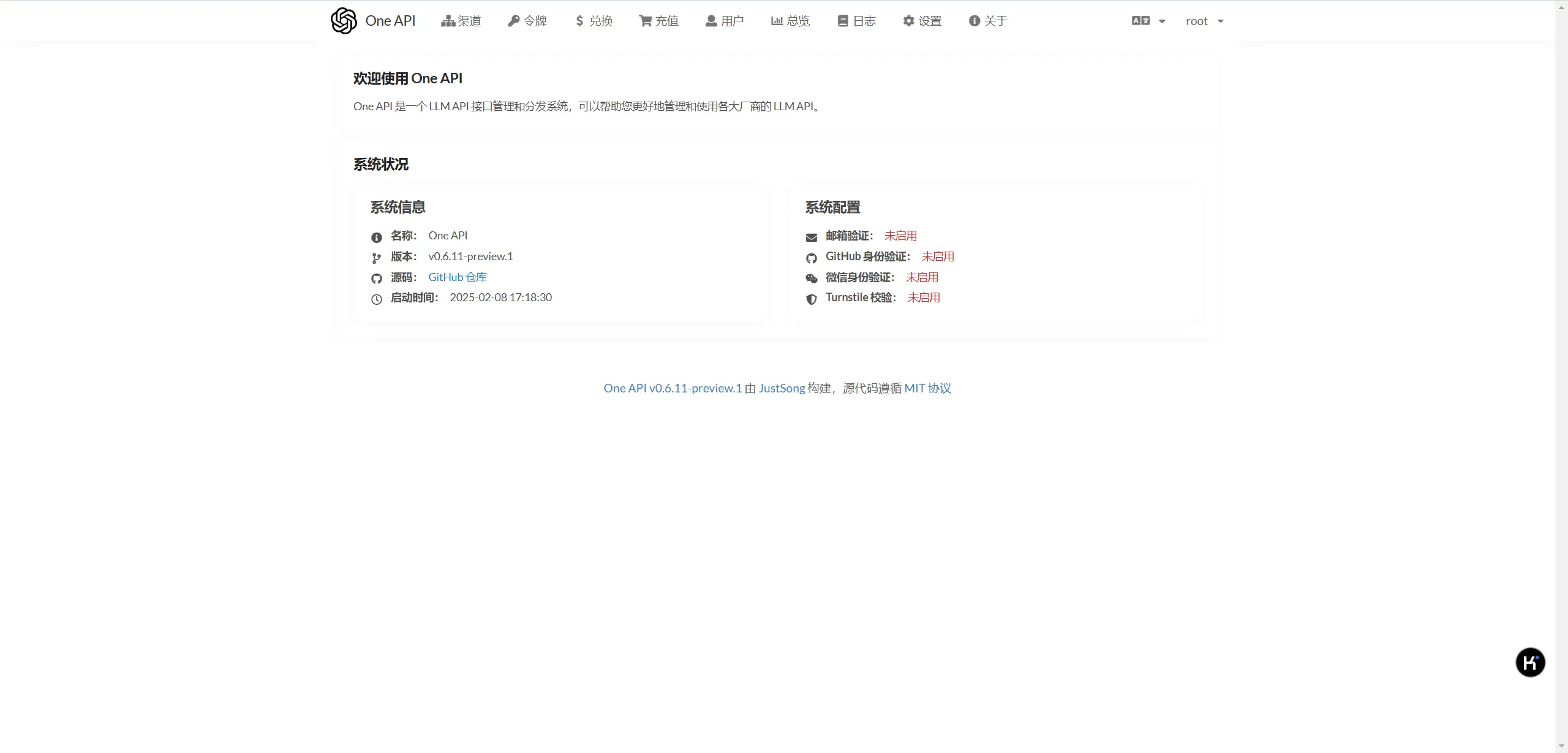
接下来打开[http://localhost:3001/](http://localhost:3000/) 你会进入到oneapi, 初始账号密码是 root / fastgpt
(这个平台是用来配置你之前申请好的deepseek api的网关,在这个平台中除了deepseek api 还可以注册各个厂商的大模型api, 比如我们这里需要用到文本分割,还可以去阿里通义申请api,使用其提供的文本分割模型)

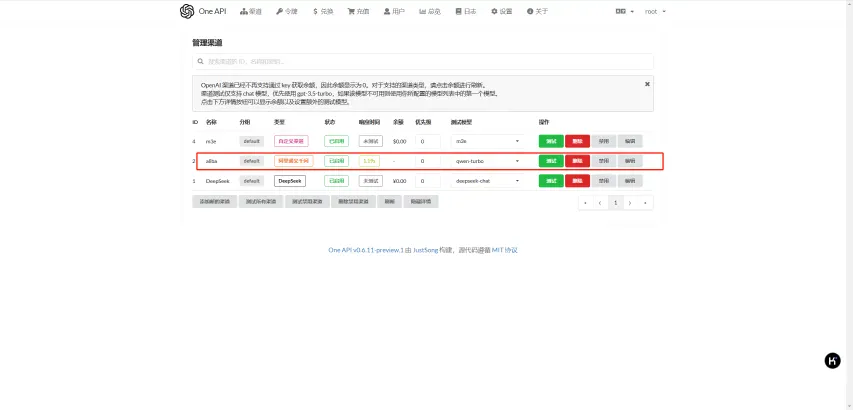
注意
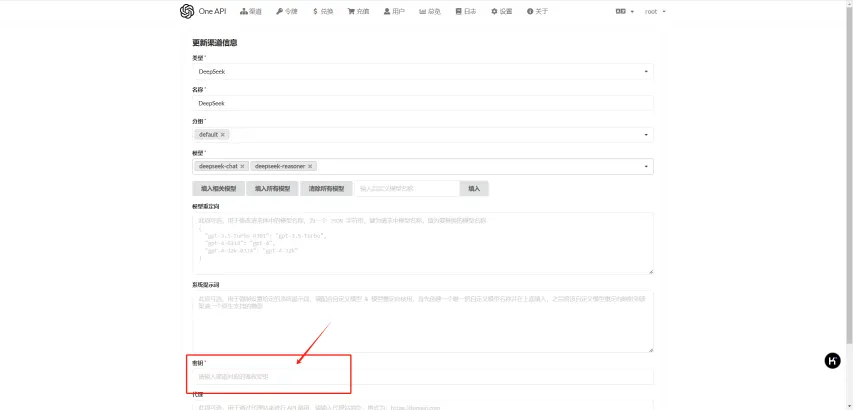
进入以后新增一个渠道,信息按照下面写,只有一处比较特殊,就是需要输入刚刚我让你拷贝出来的 deepseek 的key.新增完以后保存即可

注意
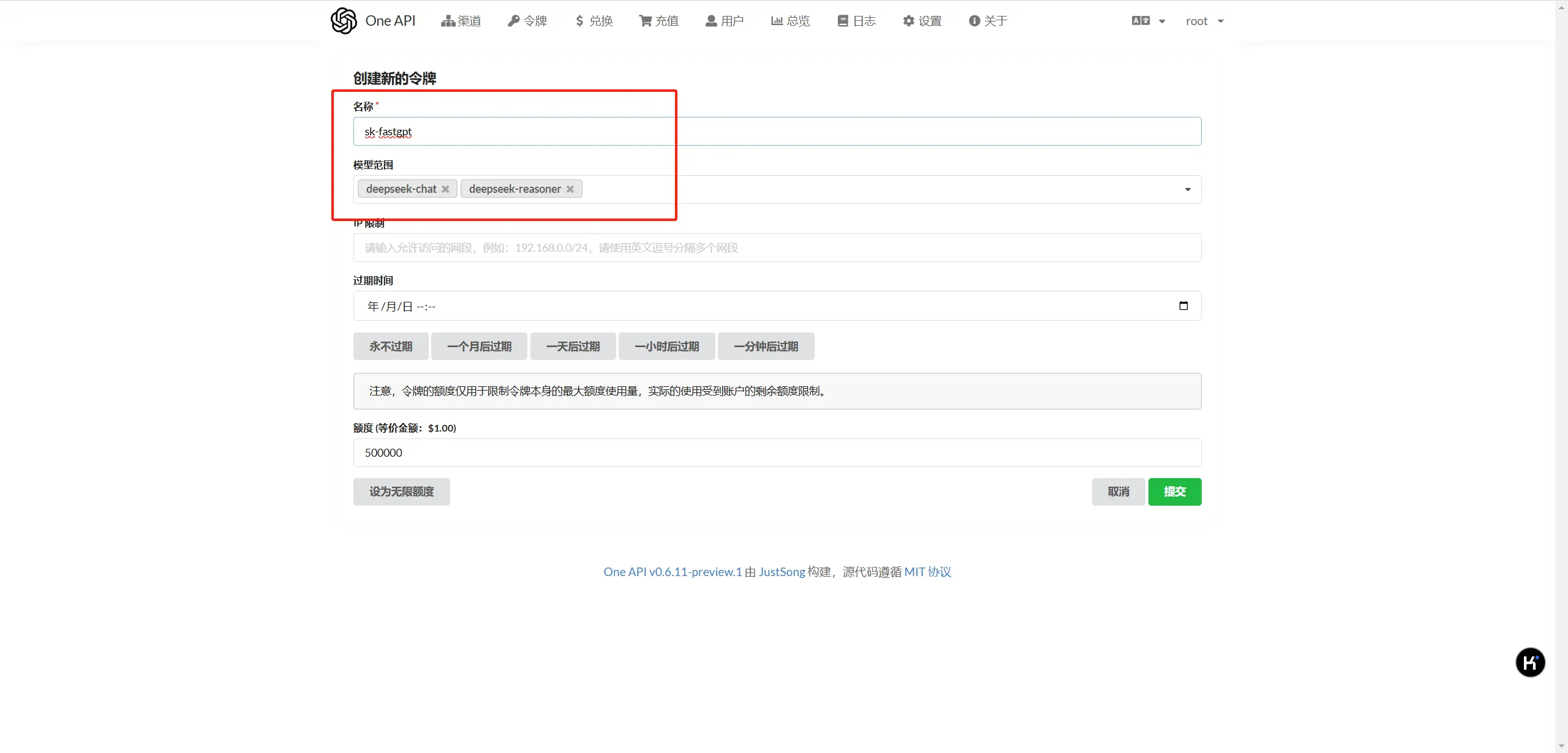
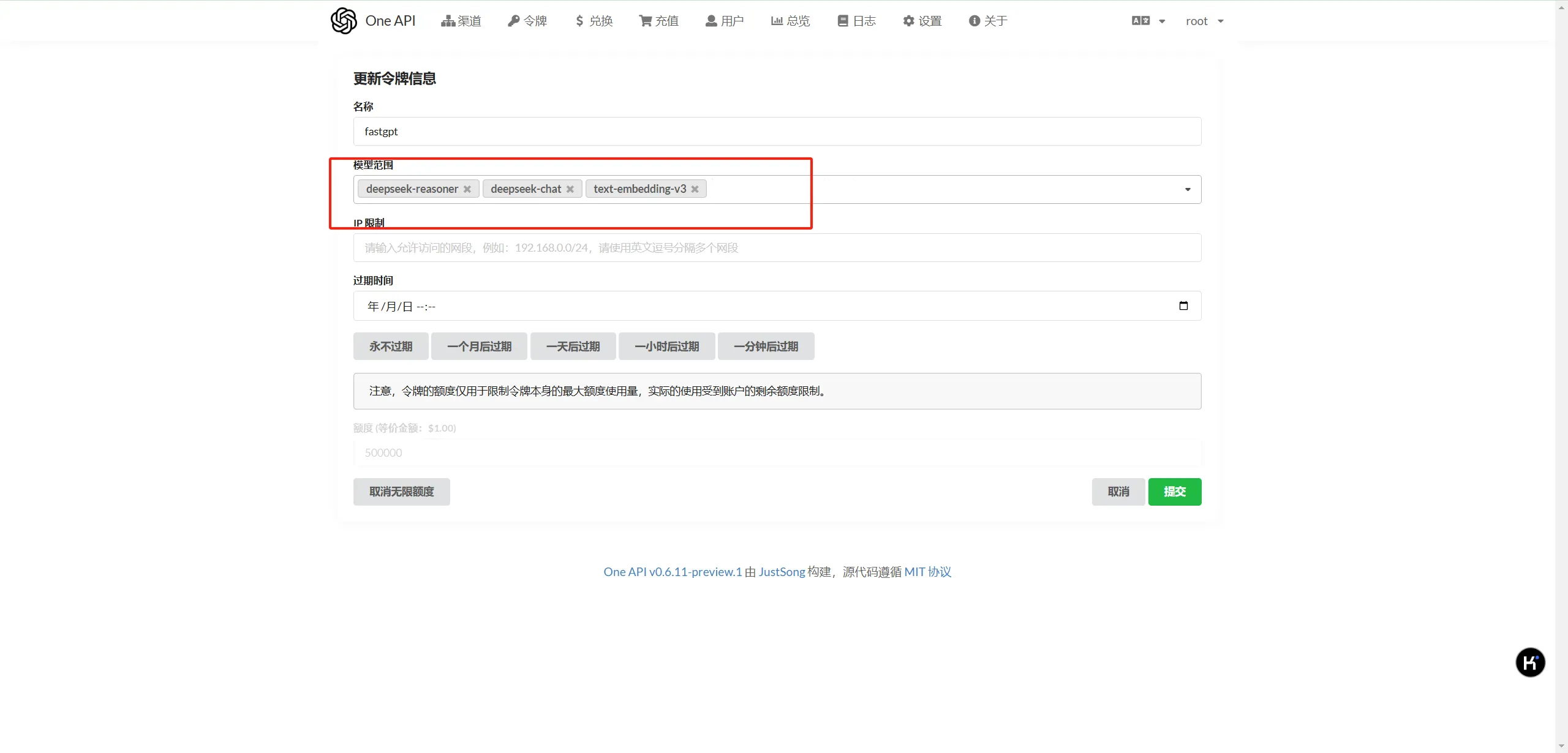
然后去令牌管理输入下面信息把你刚刚的模型选上点击保存即可

注意
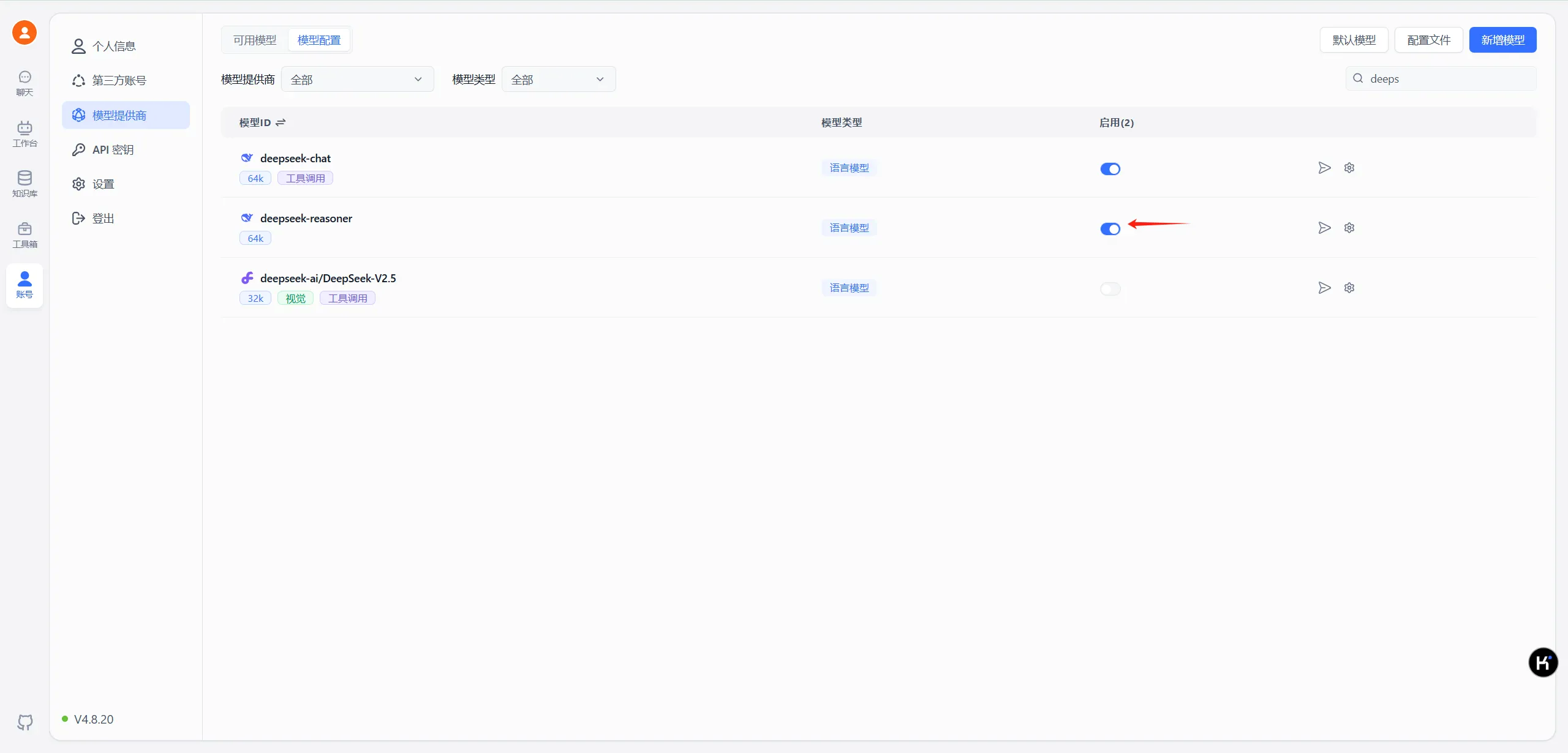
然后回到fastgpt,在下面的模块把你刚刚的模型选上就可以
 _可以点一下测试,deepseek-chat 点击测试如果返回成功表示已经顺利的连上你自己的api token了
_可以点一下测试,deepseek-chat 点击测试如果返回成功表示已经顺利的连上你自己的api token了
_注意deepseek-reasoner 这个模型对应的就是deepseek 网页版点击了深度思考的模型,有时候测试可能会失败因为最近deepseek网络不稳定,所有用deepseek-chat来测试是否成功即可
恭喜你已经成功的使用上deepseek了
** **别急,需要让deepseek 分析你的知识库,还需要一个很重要的模型,这个模型叫向量模型,是用来把你上传的文档分割为向量碎片来为你每一次提问进行索引的,由于deepseek 的api目前还没有提供 这个向量模型。我们可以借助其他平台的向量模型。我这里推荐使用 阿里通义的,有免费的额度,普通人使用是稳稳的够用了
接下来也是一样,去阿里通义平台注册一下领取免费额度即可,不需要花钱
https://bailian.console.aliyun.com/#/home
直接用手机号注册即可
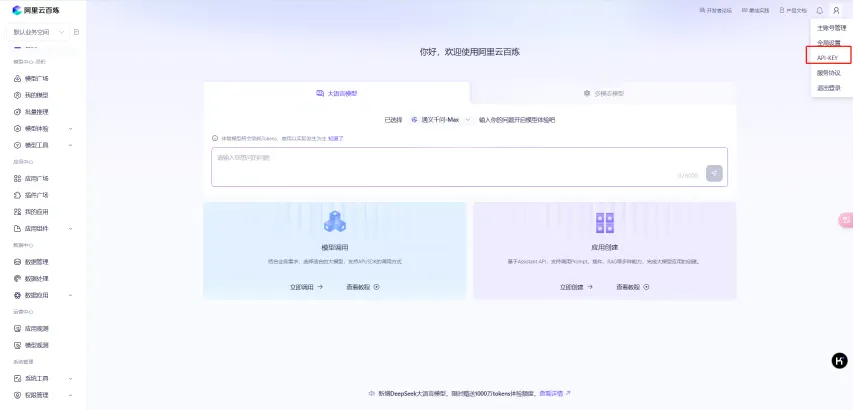
点击右上角有一个api key

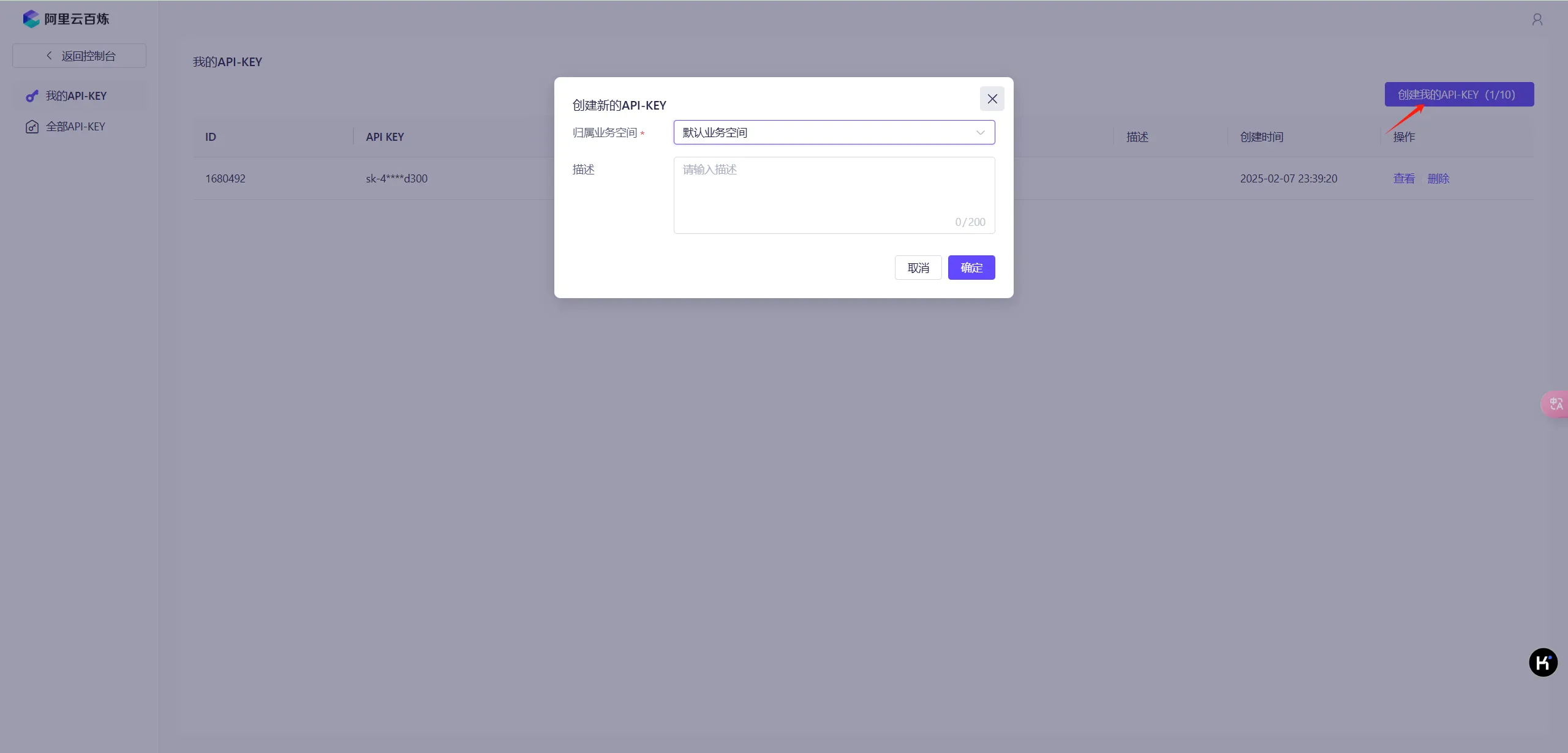
创建一个自己的api-key即可,记得把这个key拷贝出来记住,需要用到。

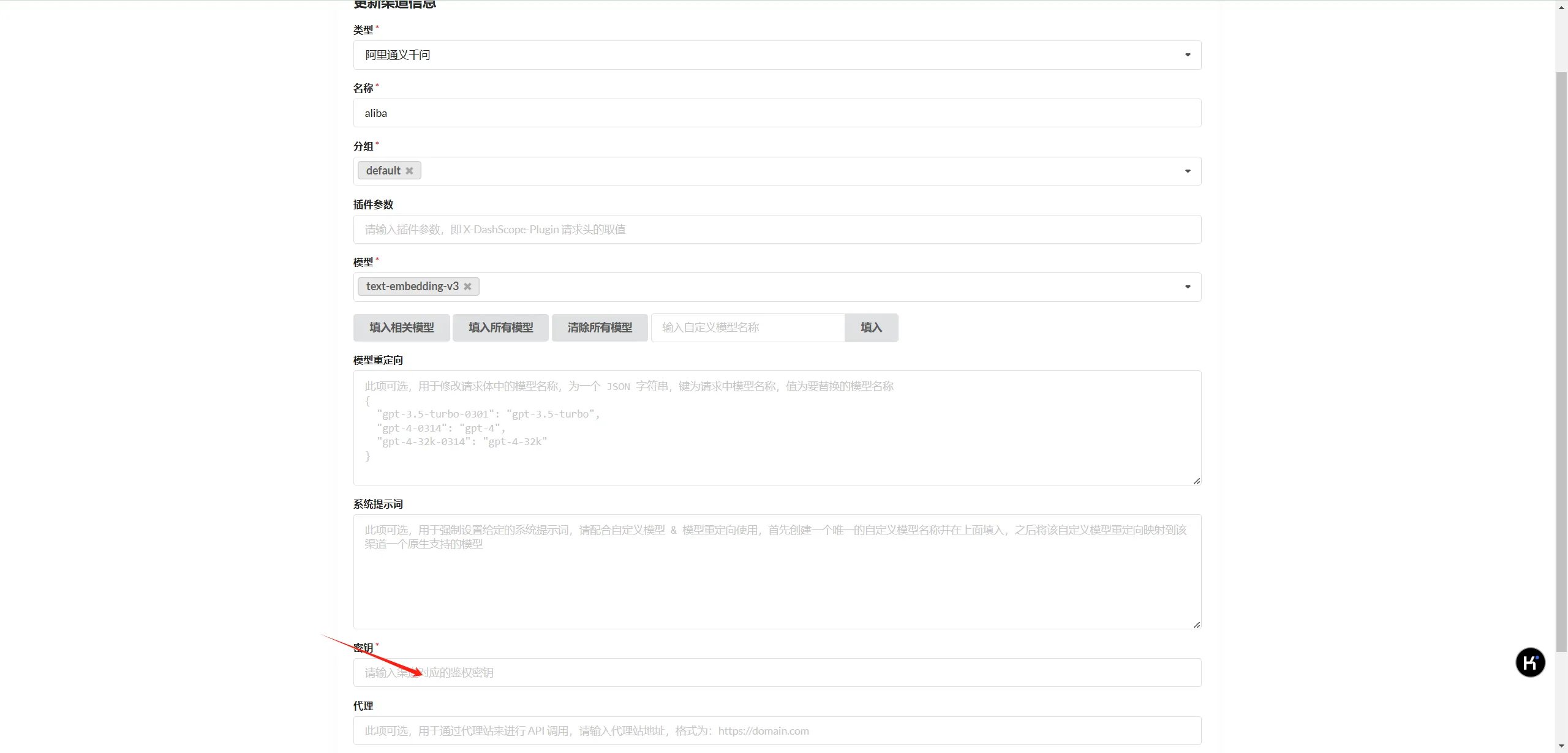
回到oneapi系统,新建一个阿里的渠道

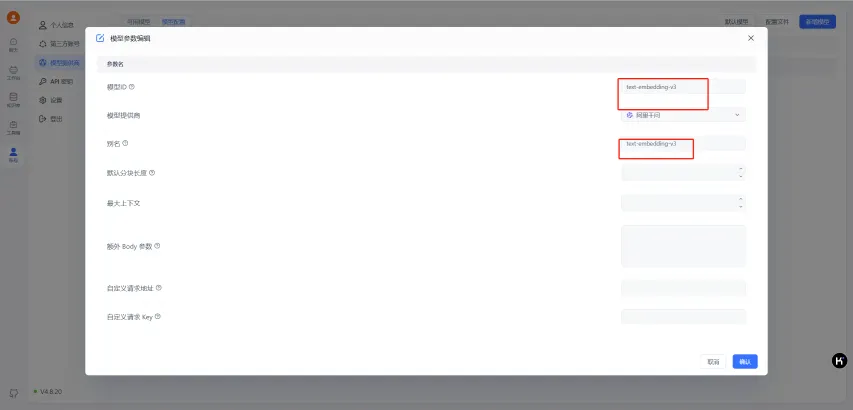
按照下面的写法,只需要在最后的密钥填上你自己的key即可,这里选择了text-embedding-v3 向量模型

然后去令牌那里把编辑刚刚建好的指令这个模型也选上 text-embedding-v3 ,保存即可

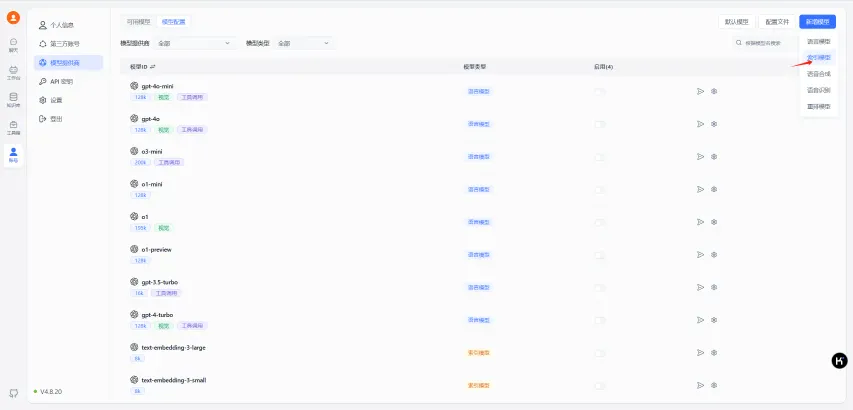
最后回到fastgpt, 新增一个索引模型

把模型名称写进去就可以了,点击保存

恭喜你已经完成了所有系统部署的步骤了!!
2.3、整理上传个人知识库
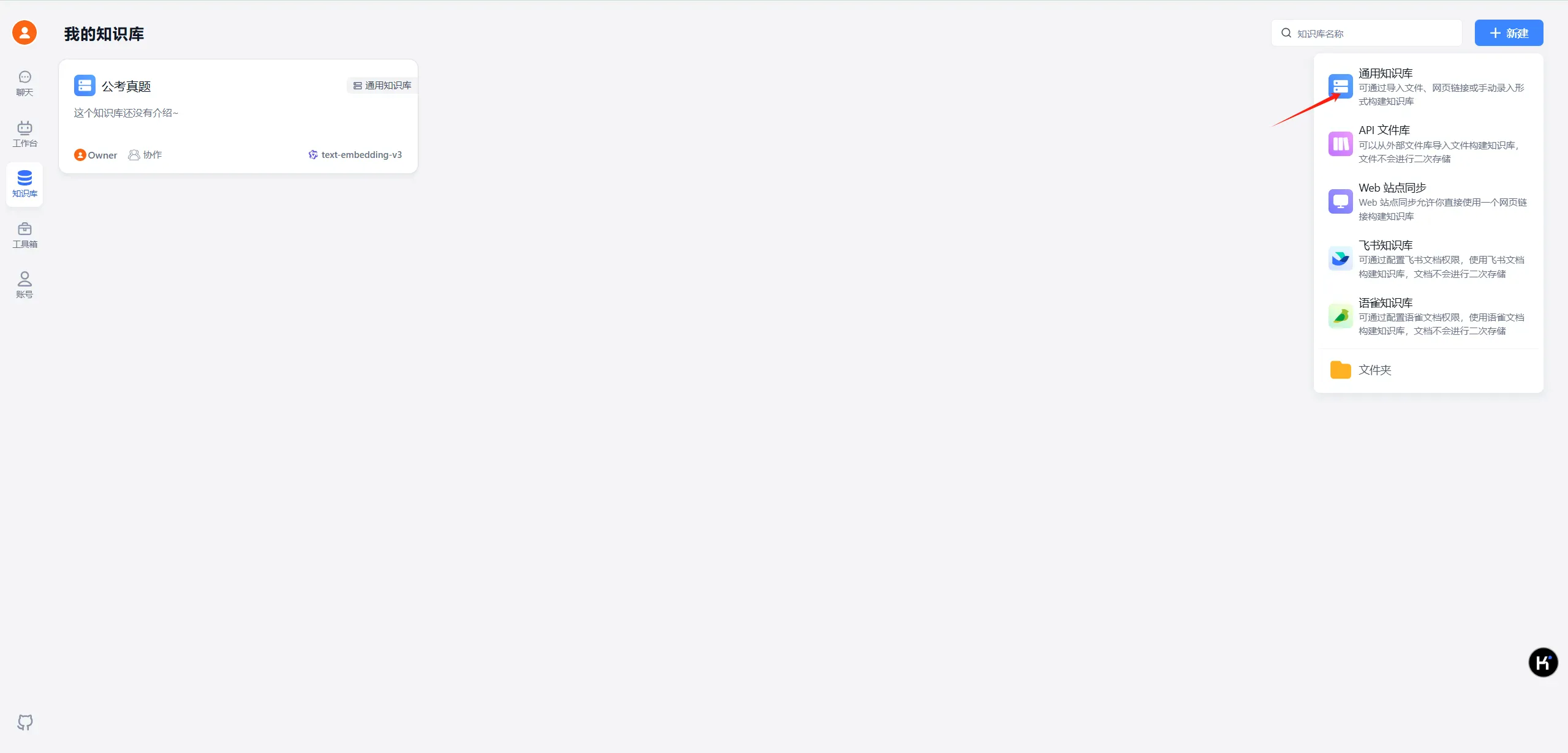
在fastgpt 知识库中点击新增

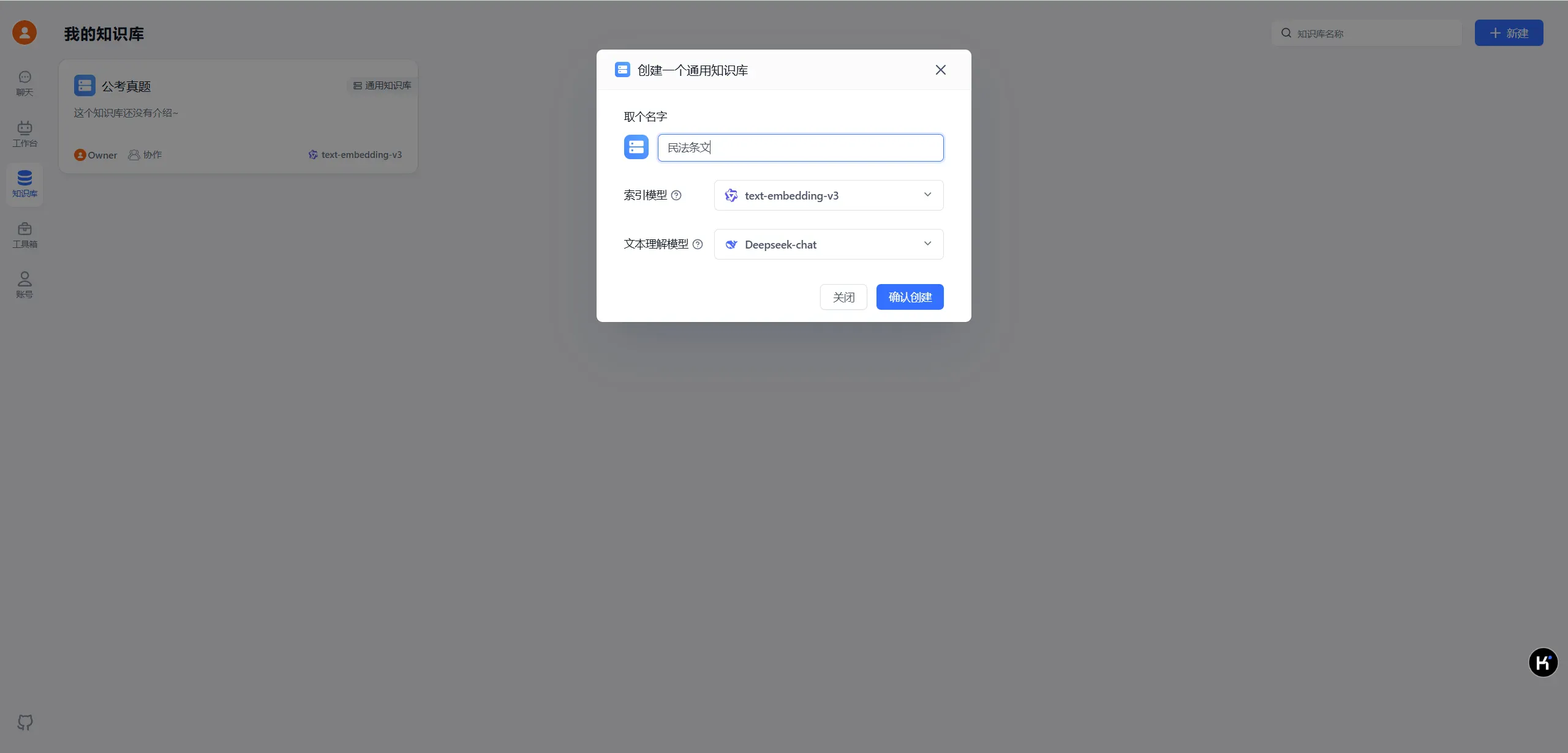
自己取一个知识库相关的名称,选择下面两个模型

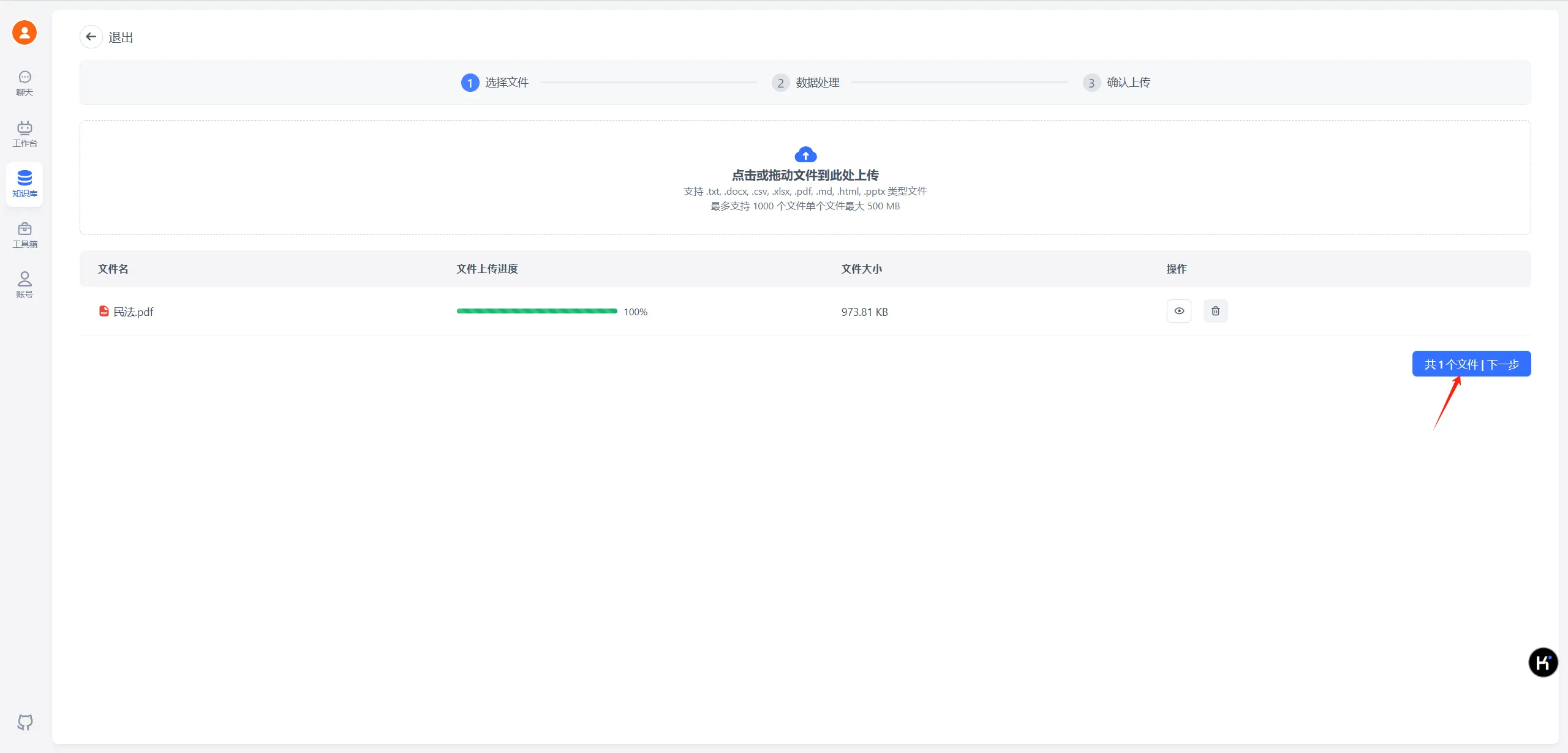
选择自己的文件,疯狂下一步

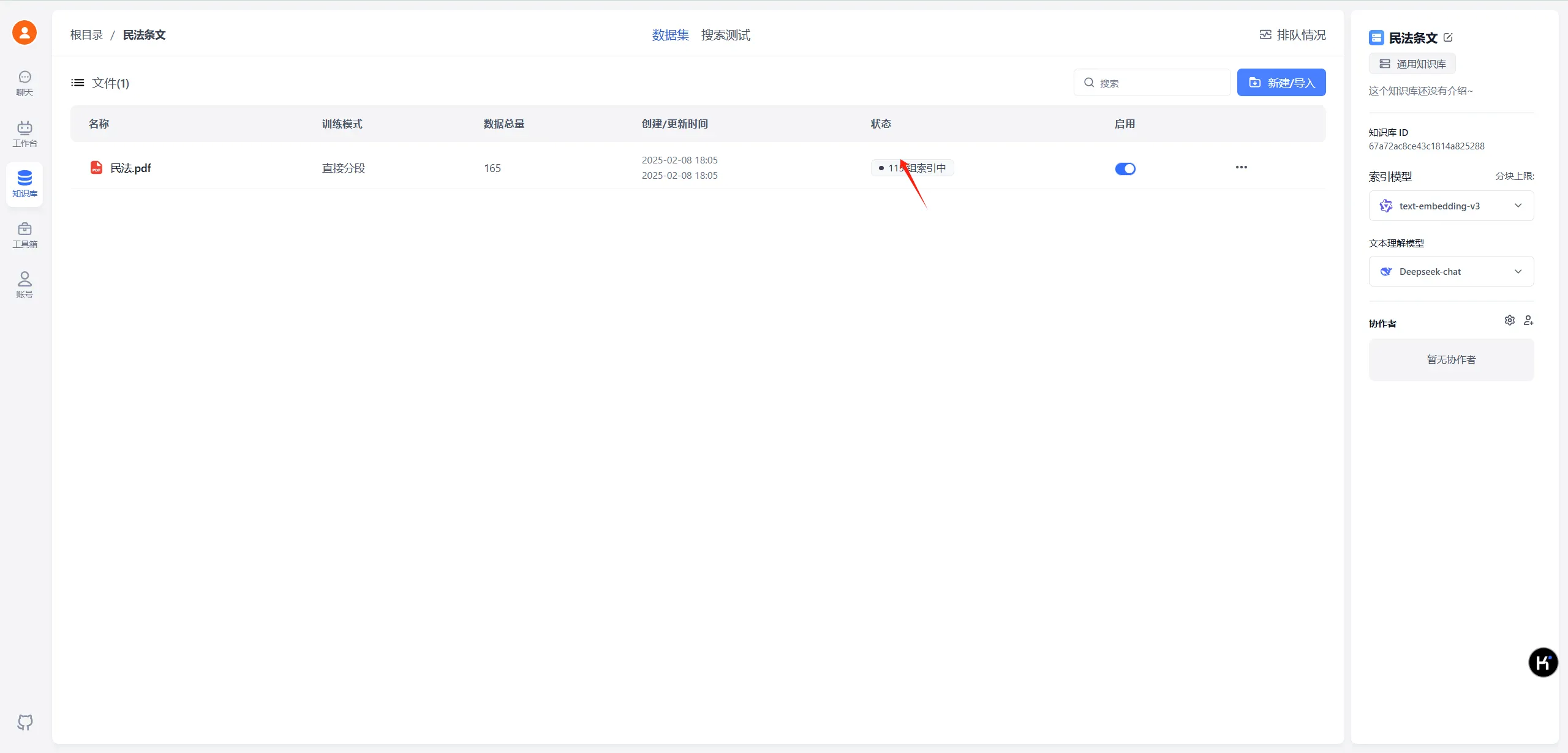
等待这里变成就绪即可

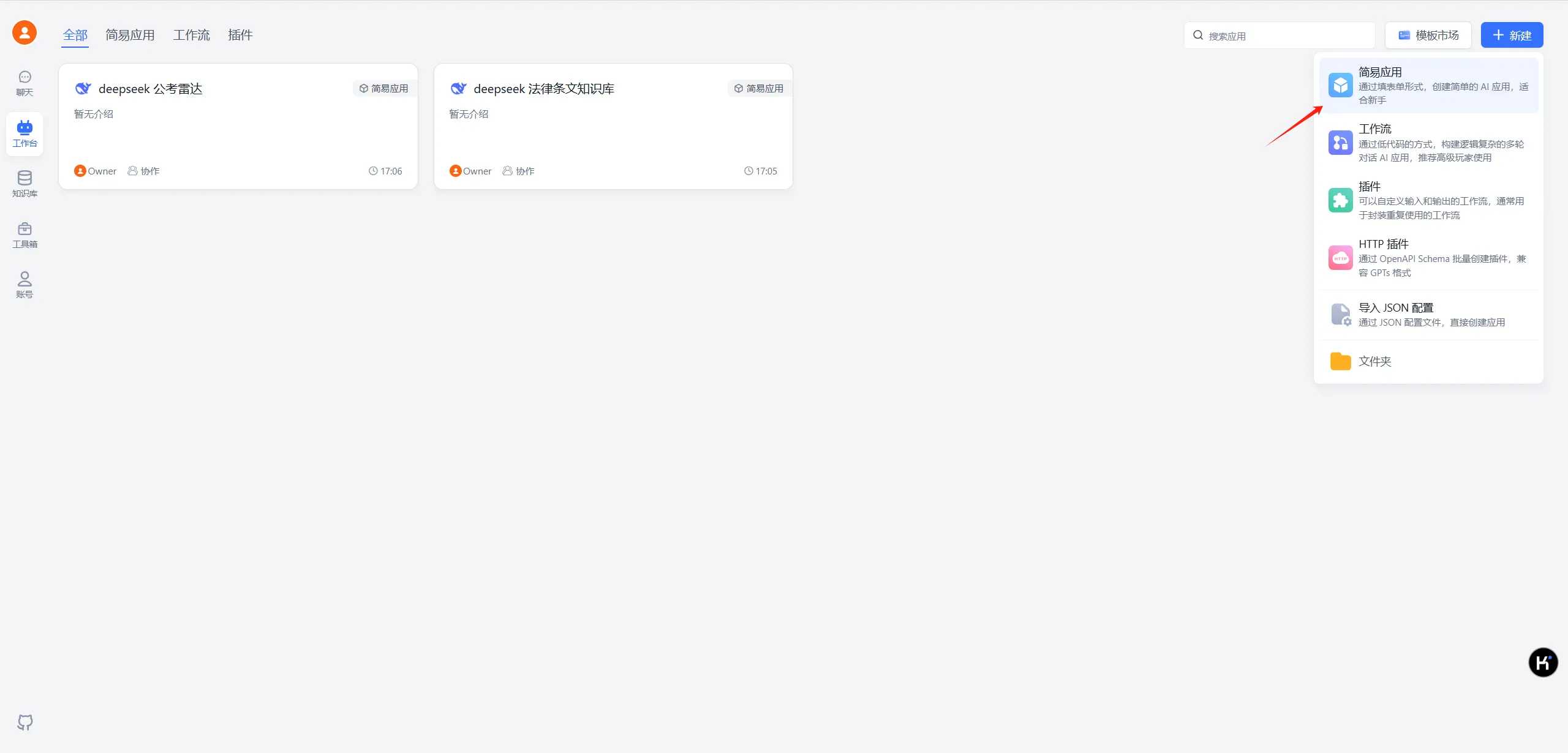
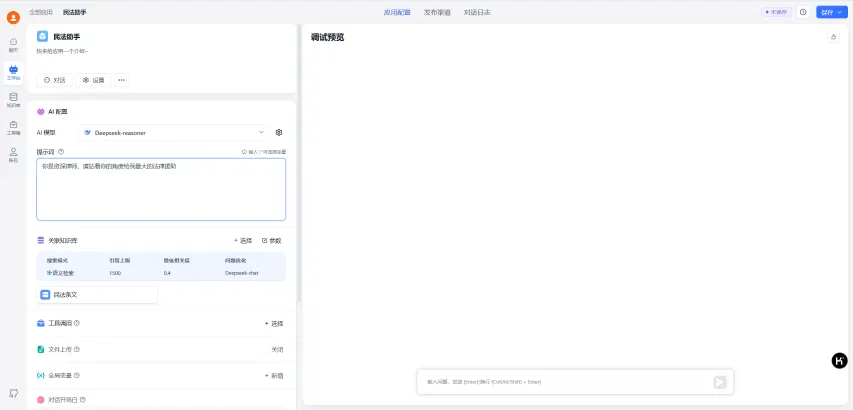
最后去到工作台,新增一个简易应用

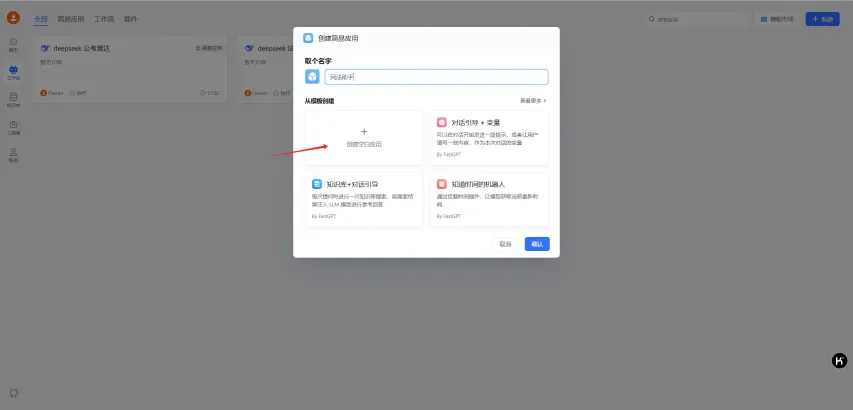
新建空白应用

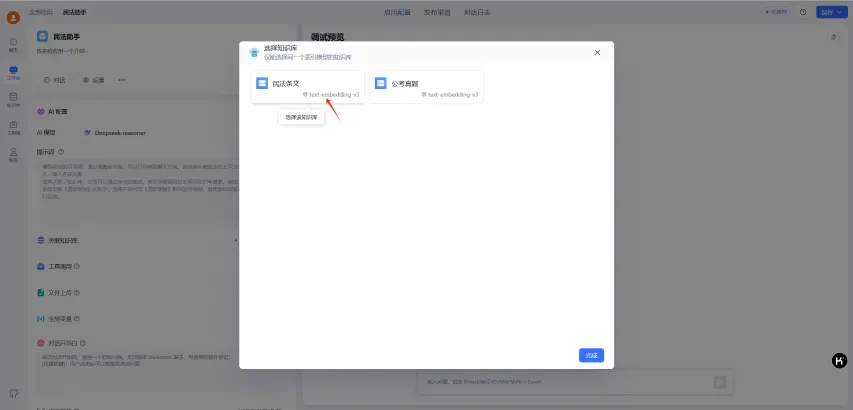
管理知识库选上,刚刚的民法条文

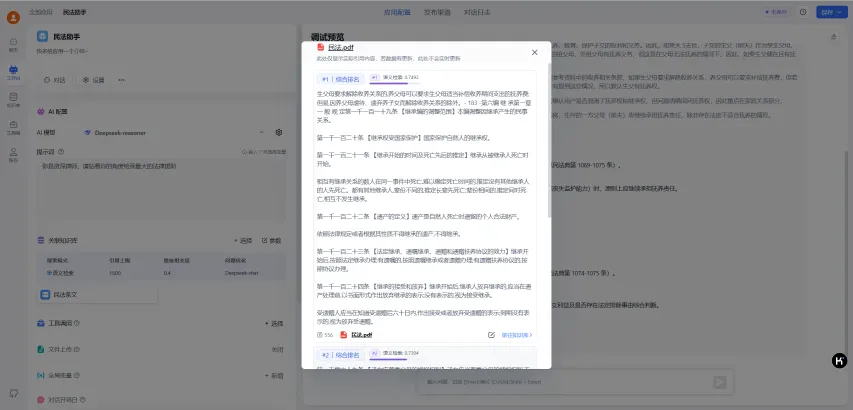
提示词可以按照需要自行添加,接下来去测试即可

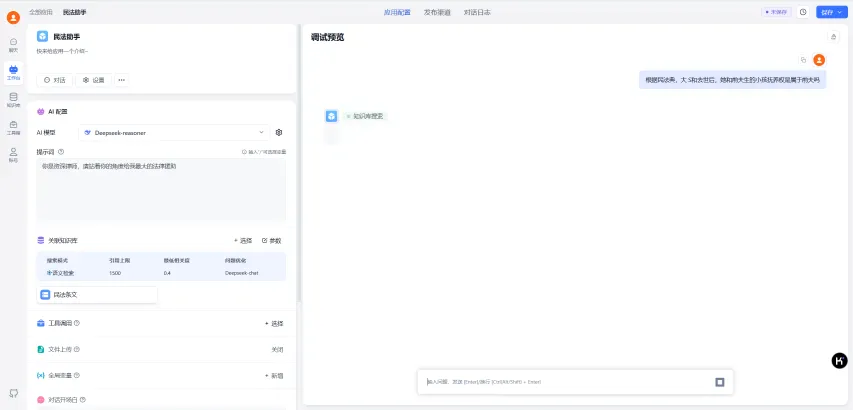
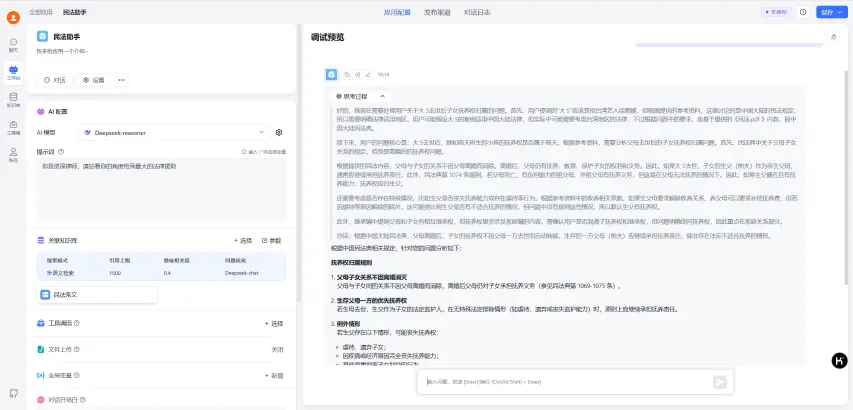
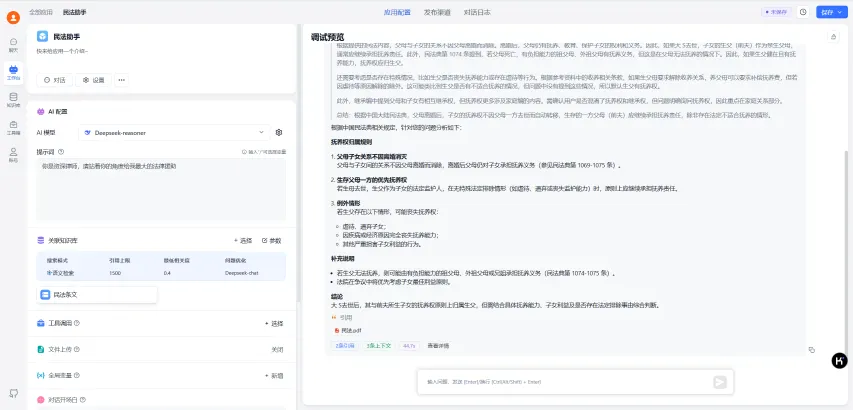
✍️✍️✍️✍️开始体验




嘿嘿完美!!!!

